在洪哥的Twikoo评论回复邮件模板:Acrylic Mail 粉,上进行的修改,可以随心意选择自己喜欢的色调。添加了动态波浪的效果和下面信息的背景融合。
邮件样式
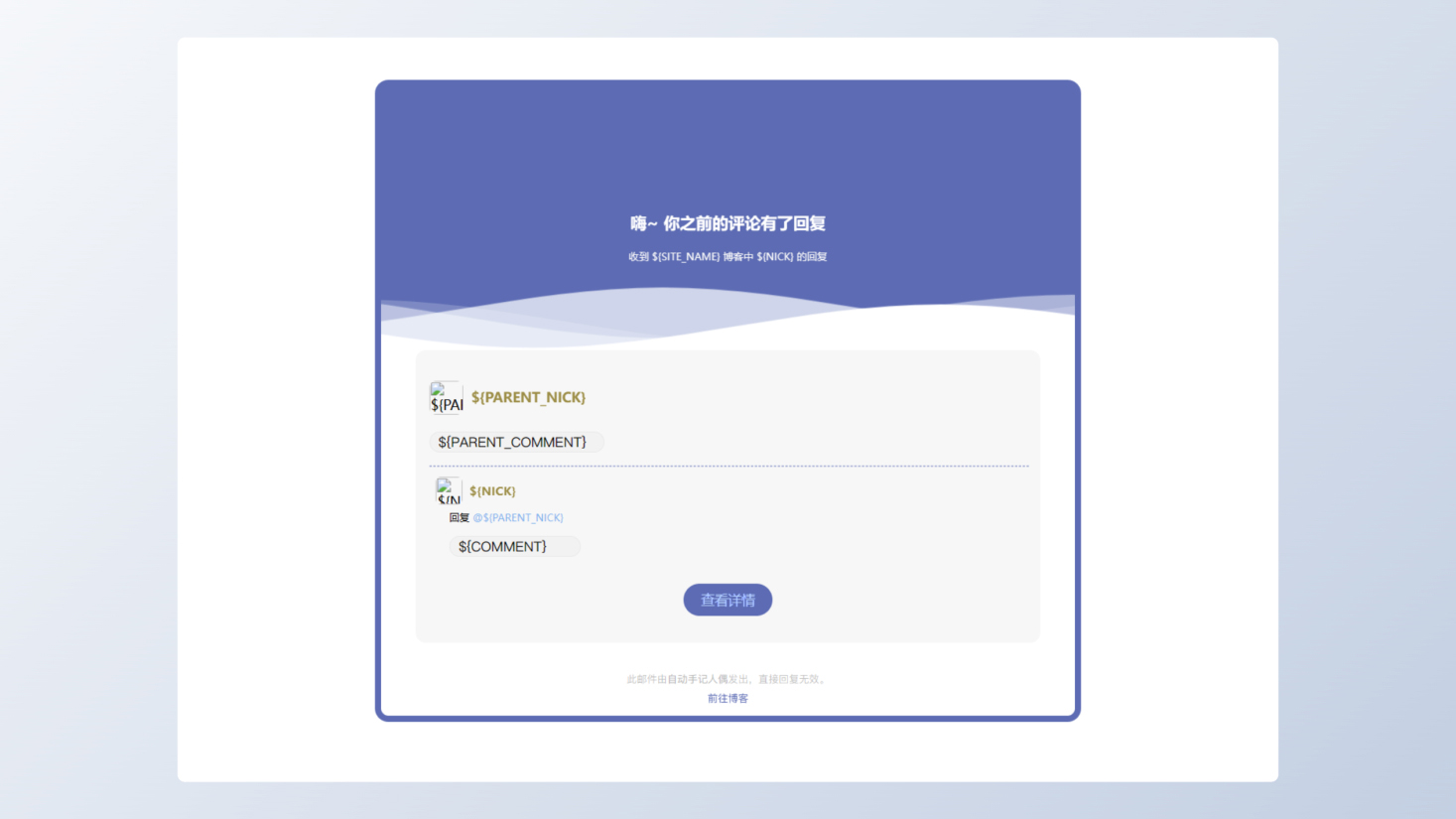
下面分别是电脑端样式和手机端展示 ( 动态 )
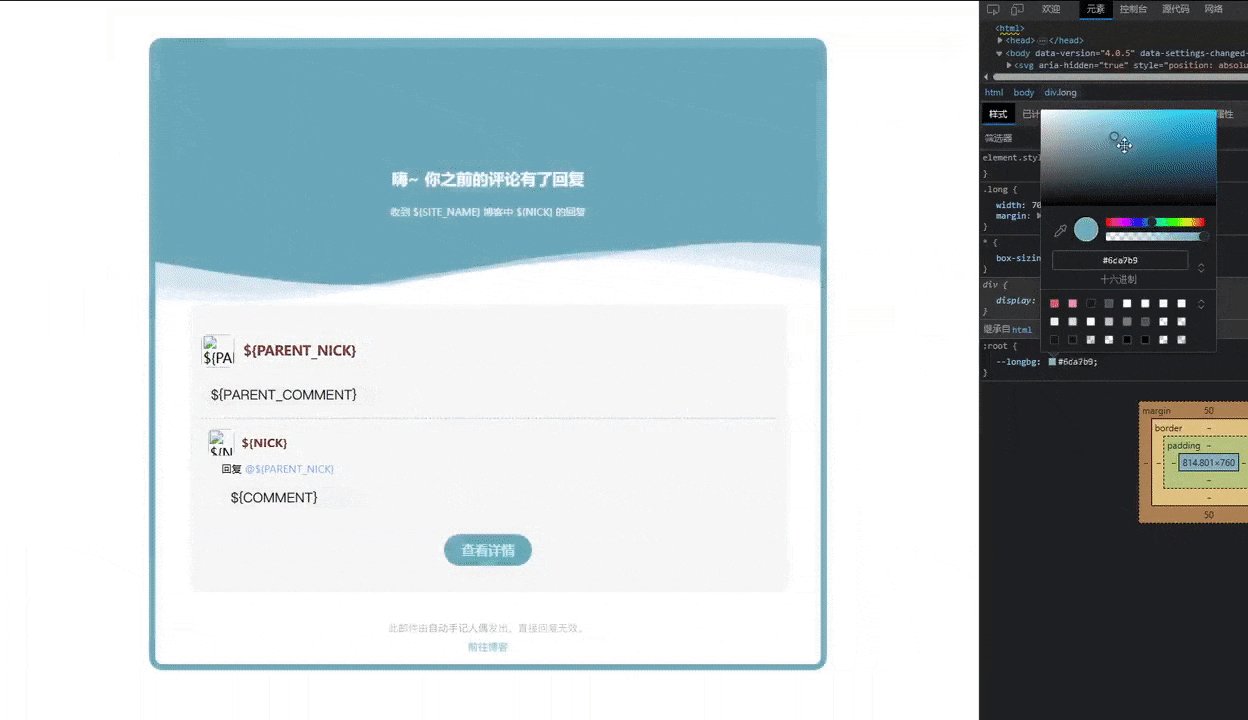
[{"url":"https://cdn.h5ds.com/space/files/600972551685382144/20230907/624228314369773568.png","alt":"电脑端 Acrylic Mail 粉"},{"url":"https://cdn.h5ds.com/space/files/600972551685382144/20230907/624217658424102912.gif","alt":"手机界面gif"},{"url":"https://cdn.h5ds.com/space/files/600972551685382144/20230907/624234086718517248.png","alt":"邮件蓝色调"}]
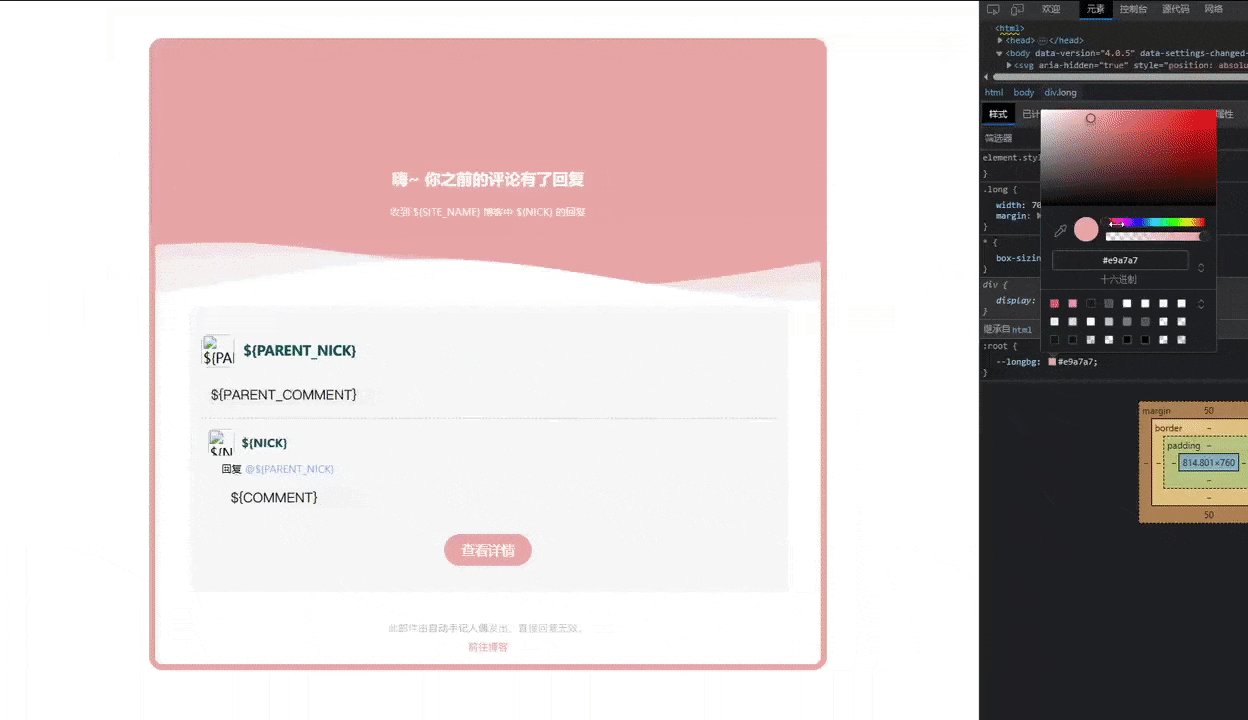
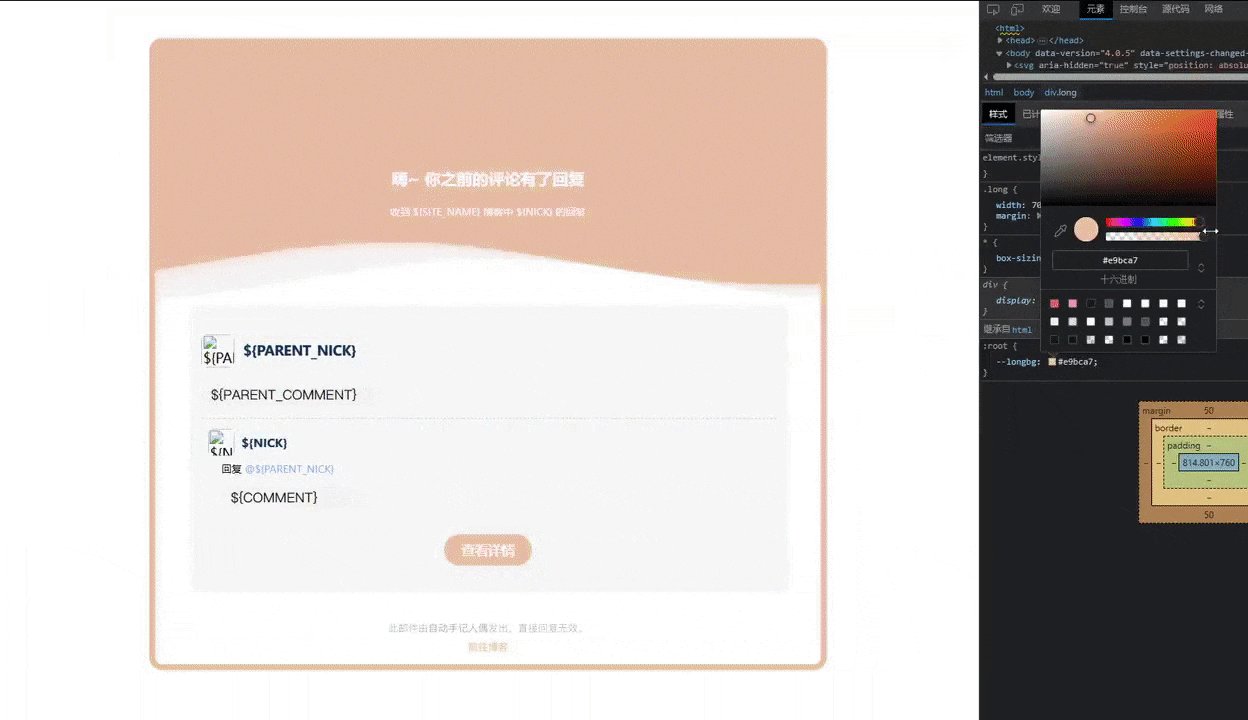
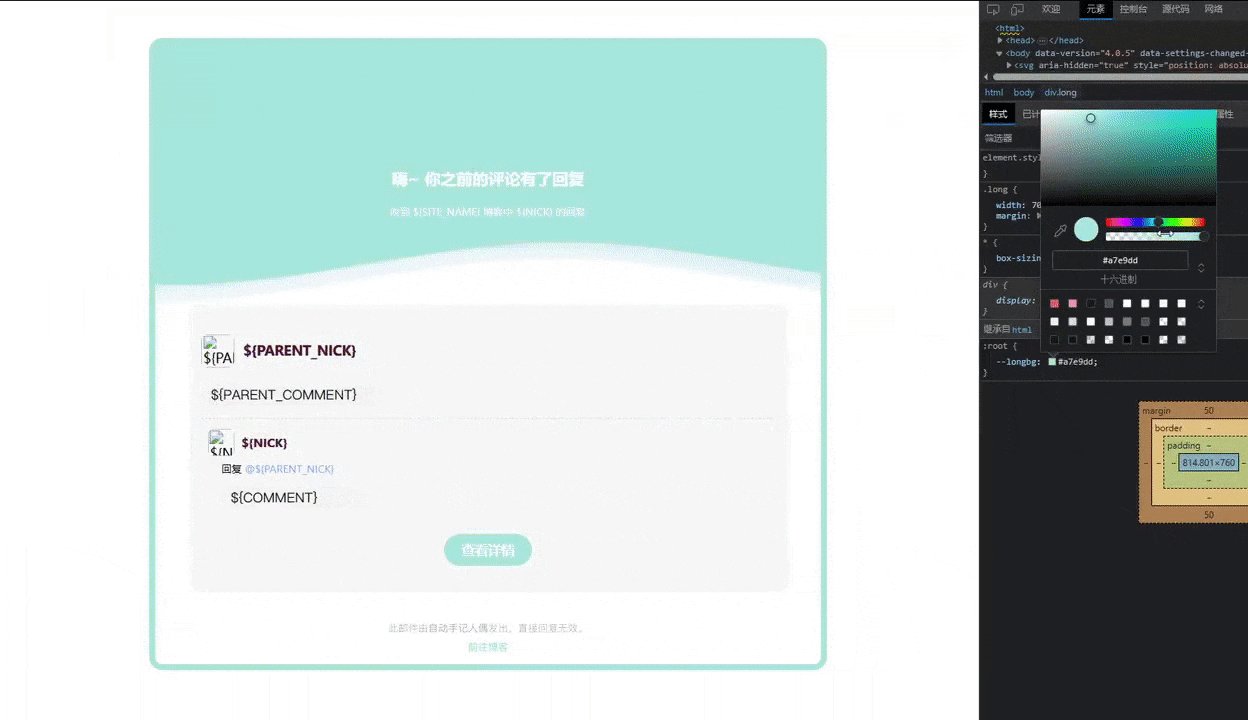
加载更多 自定义色调 修改root里的--longbg的色值即可更换色调,经测试qq邮箱手机端只改这一个值可以,电脑端qq邮箱不行,需要把 所有是 —longbg 的色值替换即可,使用Vscoade可以选择--longbg的色值后连按Ctrl +D 多选这个色值一键替换喜欢的颜色。
邮件代码 1 <style > .tk-owo-emotion { width : 2rem ; height : auto; vertical-align : middle; border-radius : 0px !important ; } img { border-radius : 8px ; margin : 4px 0px ; } :root { --longbg : #eb9898 ; } * { box-sizing : border-box; } .page { width : 80% ; margin : 0 auto; } @media (max-width : 767px ) { .page { width : 100% ; } } .text_4 { width : 95% ; } </style > <div class ="page flex-col" style =" width: 80%; " > <div class ="box_3 flex-col" style =" display: flex; position: relative; width: 100%; height: 260px; background: var(--longbg, #eb9898); border: .5rem solid var(--longbg, #eb9898); border-bottom: none; box-sizing: border-box; background-image: url(https://cdn.h5ds.com/space/files/600972551685382144/20230906/623573207346704384.gif); background-size: cover; background-position: bottom; top: 0; left: 0; justify-content: center; border-radius: 16px 16px 0 0;" > <div class ="text-group_5 flex-col justify-between" style ="display: flex; flex-direction: column; align-items: center; margin: 0 20px; position: absolute; top: 47%; " > <span class ="text_1" style ="font-size: 1.2rem;font-family: PingFang-SC-Bold, PingFang-SC;font-weight: bold;color: #ffffff;line-height: 37px;text-align: center;" > 嗨~ 你之前的评论有了回复</span > <span class ="text_2" style ="font-size: 12px;font-family: PingFang-SC-Bold, PingFang-SC;font-weight: inherit;color: #fafafa;line-height: 22px;margin-top: 10px;text-align: center;" > 收到 ${SITE_NAME} 博客中 ${NICK} 的回复</span > </div > </div > <div class ="box_4 flex-col" style =" display: flex; flex-direction: column; align-items: center; background: #ffffff; border: .5rem solid var(--longbg, #eb9898); border-top: none; border-radius: 0 0 16px 16px;" > <div class ="box_2 flex-row" style =" margin: 0 20px; min-height: 128px; background: #F7F7F7; border-radius: 12px; display: flex; flex-direction: column; align-items: flex-start; padding: 32px 16px; width: calc(100% - 40px); width: 90%;" > <div class ="text-wrapper_4 flex-col justify-between" style =" display: flex; flex-direction: column; margin-left: 0rem; margin-bottom: 8px;" > <div style ="display: flex; align-items: center; margin-bottom: 10px;" > <img src ="${PARENT_IMG}" alt ="${PARENT_NICK}'s Avatar" class ="avatar" style ="width: 40px; height: 40px; border-radius: 20%; margin-right: 10px;" > <span class ="text_3" style =" height: 22px; font-size: 16px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: difference; line-height: 22px;" > ${PARENT_NICK}</span > </div > <span class ="text_4" style =" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; background: #f2f2f2; padding: 0px 10px; border-radius: 12px; border: 1px solid #e9e9e9;" > ${PARENT_COMMENT}</span > </div > <hr style =" display: flex; position: relative; border: 1px dashed var(--longbg, #eb9898); opacity: 0.5; box-sizing: content-box; height: 0px; overflow: visible; width: 100%;" > <div class ="text-wrapper_4 flex-col justify-between" style =" display: flex; flex-direction: column; margin-left: .5rem; " > <div style ="display: flex; align-items: center; " > <img src ="${IMG}" alt ="${NICK}'s Avatar" class ="avatar" style =" width: 32px; height: 32px; border-radius: 20%; margin-right: 8px;" > <span class ="text_3" style =" height: 22px; font-size: 14px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: difference; line-height: 22px;" > ${NICK}</span > </div > <p style =" width: 100%; margin-left: 1rem; font-size: 12px; padding-top: 0px; line-height: 0px; padding-bottom: 4px; " > 回复<span style ="color:#3789e79e;" > @${PARENT_NICK}<span > </p > <span class ="text_4" style =" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; background: #f2f2f2; padding: 0px 10px; border-radius: 12px; border: 1px solid #e9e9e9; margin-left: 1rem;" > ${COMMENT}</span > </div > <a class ="text-wrapper_2 flex-col" style =" min-width: 106px; height: 38px; background: var(--longbg, #eb9898); border-radius: 32px; display: flex; align-items: center; justify-content: center; text-decoration: none; margin: auto; margin-top: 32px;" href ="${POST_URL}" > <span class ="text_5" style =" color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: plus-lighter;" > 查看详情</span > </a > </div > <div class ="text-group_6 flex-col justify-between" style =" display: flex; flex-direction: column; align-items: center; margin: 34px 0 12px 0;" > <span class ="text_6" style =" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #00000045; line-height: 17px;" > 此邮件由<strong > 自动手记人偶</strong > 发出,直接回复无效。</span > <a class ="text_7" style =" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: multiply; line-height: 17px; margin-top: 6px; text-decoration: none;" href ="${SITE_URL}" > 前往博客</a > </div > </div > </div >
里面的波浪动图做的不是很好,透明效果比较差!可以自己做了替换我的。
安装方法 在Twikoo后台 - 配置管理 - 邮件通知 粘贴到MAIL_TEMPLATE中
下面这个是使用 svg 动画代替 gif 波浪动图的代码,本地预览可以,一到邮箱就不行了,好像是邮箱会过滤掉@keyframes, 换成@-webkit-keyframes也不行,如果有时间再来研究怎么个回事。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 <style type ="text/css" > .tk-owo-emotion { width : 2rem ; height : auto; vertical-align : middle; border-radius : 0px !important ; } img { border-radius : 8px ; margin : 4px 0px ; } :root { --longbg : #eb9898 ; } * { box-sizing : border-box; } .page { width : 100% ; } .long { width : 60% ; margin : 2rem auto; } @media (max-width : 767px ) { .long { width : 100% ; } .main-hero-waves-area { top : 273px !important ; } } .text_4 { width : 95% ; } .main-hero-waves-area { width : 100% ; position : absolute; left : 0 ; top : 233px ; } .waves-area .waves-svg { width : 100% ; height : 5rem ; } .parallax >use { animation : move-forever 25s cubic-bezier (0.55 , 0.5 , 0.45 , 0.5 ) infinite; } .parallax >use:nth-child (1 ) { animation-delay : -2s ; animation-duration : 7s ; fill: #f7f9febd ; } .parallax >use:nth-child (2 ) { animation-delay : -3s ; animation-duration : 10s ; fill: #f7f9fe82 ; } .parallax >use:nth-child (3 ) { animation-delay : -4s ; animation-duration : 13s ; fill: #f7f9fe36 ; } .parallax >use:nth-child (4 ) { animation-delay : -5s ; animation-duration : 20s ; fill: #ffffff ; } [data-theme="dark" ] .parallax >use:nth-child (1 ) { animation-delay : -2s ; animation-duration : 7s ; fill: #18171dc8 ; } [data-theme="dark" ] .parallax >use:nth-child (2 ) { animation-delay : -3s ; animation-duration : 10s ; fill: #18171d80 ; } [data-theme="dark" ] .parallax >use:nth-child (3 ) { animation-delay : -4s ; animation-duration : 13s ; fill: #18171d3e ; } @-webkit-keyframes move-forever { 0% { transform : translate3d (-90px , 0 , 0 ); } 100% { transform : translate3d (85px , 0 , 0 ); } } @keyframes move-forever { 0% { transform : translate3d (-90px , 0 , 0 ); } 100% { transform : translate3d (85px , 0 , 0 ); } } @media (max-width : 768px ) { .waves-area .waves-svg { height : 40px ; min-height : 40px ; } } </style > <div class ="long" > <div class ="page flex-col" style =" /* padding: 0 calc((100% - 890px + 3rem)/ 2); */ width: 100%; height: 320px; position: relative; border-radius: 16px 16px 0 0; background: var(--longbg, #eb9898); border: .5rem solid var(--longbg, #eb9898); " > <section class ="main-hero-waves-area waves-area" > <svg class ="waves-svg" xmlns ="http://www.w3.org/2000/svg" xlink ="http://www.w3.org/1999/xlink" viewBox ="0 24 150 28" preserveAspectRatio ="none" shape-rendering ="auto" > <defs > <path id ="gentle-wave" d ="M-160 44c30 0 58-18 88-18s58 18 88 18 58-18 88-18 58 18 88 18v44h-352Z" > </path > </defs > <g class ="parallax" > <use href ="#gentle-wave" x ="48" y ="0" > </use > <use href ="#gentle-wave" x ="48" y ="3" > </use > <use href ="#gentle-wave" x ="48" y ="5" > </use > <use href ="#gentle-wave" x ="48" y ="7" > </use > </g > </svg > </section > <div class ="text-group_5 flex-col justify-between" style =" display: flex; flex-direction: column; align-items: center; margin: 0 20px; position: relative; top: 47%; /* left: 5%; */ " > <span class ="text_1" style =" font-size: 1.2rem; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: #ffffff; line-height: 37px; text-align: center; " > 你之前的评论有了回复</span > <span class ="text_2" style =" font-size: 12px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: inherit; color: #fafafa; line-height: 22px; margin-top: 10px; text-align: center; " > ${SITE_NAME} 博客中 ${NICK} 的回复</span > </div > </div > <div class ="box_4 flex-col" style =" display: flex; flex-direction: column; align-items: center; background: #ffffff; border: .5rem solid var(--longbg, #eb9898); border-top: none; border-radius: 0 0 16px 16px; " > <div class ="box_2 flex-row" style =" margin: 0 20px; min-height: 128px; background: #F7F7F7; border-radius: 12px; /* margin-top: 34px; */ display: flex; flex-direction: column; align-items: flex-start; padding: 32px 16px; width: calc(100% - 40px); width: 90%; " > <div class ="text-wrapper_4 flex-col justify-between" style =" display: flex; flex-direction: column; margin-left: 0rem; margin-bottom: 8px; " > <div style ="display: flex; align-items: center; margin-bottom: 10px;" > <img src ="${PARENT_IMG}" alt ="${PARENT_NICK}'s Avatar" class ="avatar" style ="width: 40px; height: 40px; border-radius: 20%; margin-right: 10px;" > <span class ="text_3" style =" height: 22px; font-size: 16px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: difference; line-height: 22px; " ></span > </div > <span class ="text_4" style =" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; /* line-height: 1; */ background: #f2f2f2; padding: 0px 10px; border-radius: 12px; border: 1px solid #e9e9e9; " ></span > </div > <hr style =" display: flex; position: relative; border: 1px dashed var(--longbg, #eb9898); opacity: 0.5; box-sizing: content-box; height: 0px; overflow: visible; width: 100%; " > <div class ="text-wrapper_4 flex-col justify-between" style =" display: flex; flex-direction: column; margin-left: .5rem; " > <div style ="display: flex; align-items: center; /* margin-bottom: 10px; */ " > <img src ="${IMG}" alt ="${NICK}'s Avatar" class ="avatar" style =" width: 32px; height: 32px; border-radius: 20%; margin-right: 8px;" > <span class ="text_3" style =" height: 22px; font-size: 14px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: difference; line-height: 22px; " ></span > </div > <p style =" width: 100%; margin-left: 1rem; font-size: 12px; padding-top: 0px; line-height: 0px; padding-bottom: 4px; " > <span style ="color:#3789e79e;" > @${PARENT_NICK} <span > </p > <span class ="text_4" style =" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; /* line-height: 1; */ background: #f2f2f2; padding: 0px 10px; border-radius: 12px; border: 1px solid #e9e9e9; margin-left: 1rem; " ></span > </div > <a class ="text-wrapper_2 flex-col" style =" min-width: 106px; height: 38px; background: var(--longbg, #eb9898); /* opacity: .5; */ border-radius: 32px; display: flex; align-items: center; justify-content: center; text-decoration: none; margin: auto; margin-top: 32px; " href ="${POST_URL}" > <span class ="text_5" style =" color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: plus-lighter; " ></span > </a > </div > <div class ="text-group_6 flex-col justify-between" style =" display: flex; flex-direction: column; align-items: center; margin: 34px 0 12px 0; " > <span class ="text_6" style =" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #00000045; line-height: 17px; " > <strong > 自动手记人偶</strong > 发出,直接回复无效。</span > <a class ="text_7" style =" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: var(--longbg, #eb9898); opacity: 1; mix-blend-mode: multiply; line-height: 17px; margin-top: 6px; text-decoration: none; " href ="${SITE_URL}" ></a > </div > </div > </div > </div >
Twikoo邮件自定义字段 来自洪哥Twikoo评论回复邮件模板:Acrylic Mail 粉
参数 含义 ${SITE_URL} 网站链接 ${SITE_NAME} 网站名字 ${PARENT_NICK} 被回复人昵称 ${PARENT_COMMENT} 被回复人的评论内容 ${NICK} 回复人昵称 ${COMMENT} 回复人评论内容 ${POST_URL} 文章链接 ${IMG} 回复人头像 ${PARENT_IMG} 被回复人头像 ${MAIL} 回复人邮件 ${IP} 回复人 IP 地址
在线工具 在线html压缩成一行:https://tool.oschina.net/jscompress?type=2
在线转换压缩文档,图像,视频,音频文件:https://www.aconvert.com/cn