AE制作lottie 动画
自己看的不是教程安装插件Bodymovin可以看,教程请去B站搜索Bodymovin-哔哩哔哩
什么是 lottie 动画
Lottie 是一款由airbnb开源的跨平台动画渲染库,支持安卓,iOS,网络和 Windows 的库,支持Android,iOS,Web,Windows平台。它解析了使用Bodymovin导出为 json 的Adobe After Effects动画,并在移动设备和网络上以本机方式呈现它们!
上面的两个动画是在 After Effects 中创建的,可以使用简单的 json 文件在所有平台上本机呈现。
在AE中创建Lottie动画!
Bodymovin是Hernan Torrisi创建的After Effects插件,它将After效果文件导出为json,并包含一个javascript网页播放器。我们在他出色工作的基础上,将其应用扩展到Android、iOS、React Native和Windows。
LottieFiles for After Effects是一个由LottieFile创建的插件,它允许您以本机方式渲染动画,但还提供了其他功能,如在移动设备上测试和渲染图,可以在创建Lottie时检查动画的CPU使用情况。您也可以直接从插件本身访问LottieFiles上的AEP文件中的1000个免费动画库。
安装Bodymovin
Lottie目前还不支持表达式或效果菜单中的任何效果(2022-05-03)
1.关闭AE应用程序
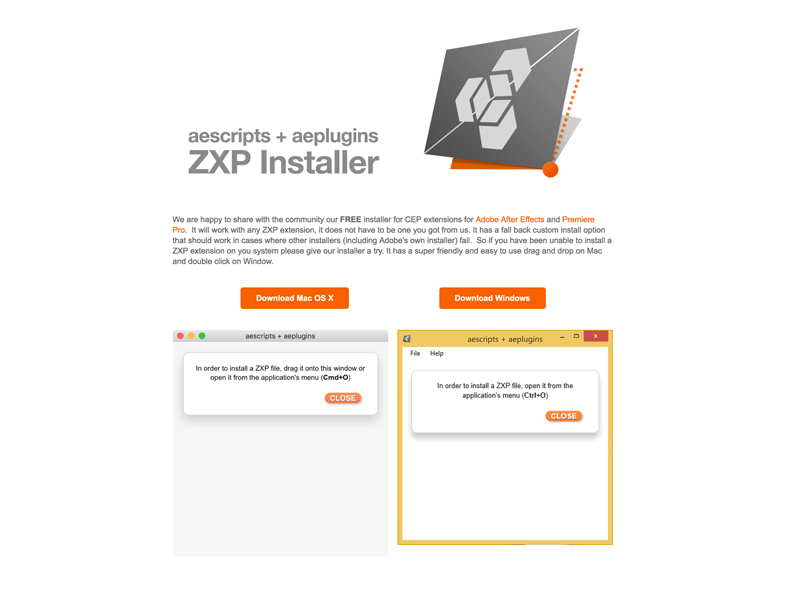
2.安装ZXP安装程序
安装地址:http://aescripts.com/learn/zxp-installer/

3.下载最新的bodymovin扩展
下载地址:https://github.com/airbnb/lottie-web/tree/master/build/extension
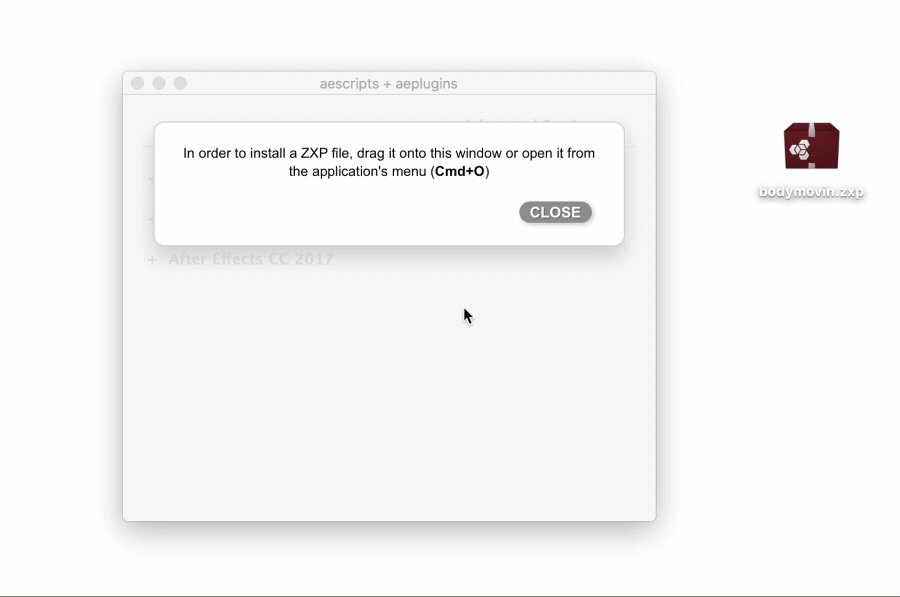
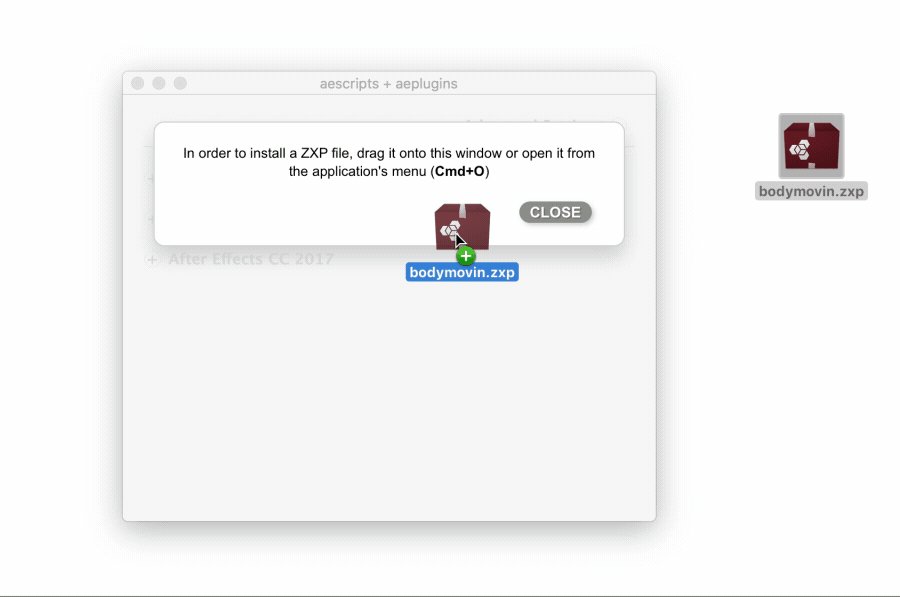
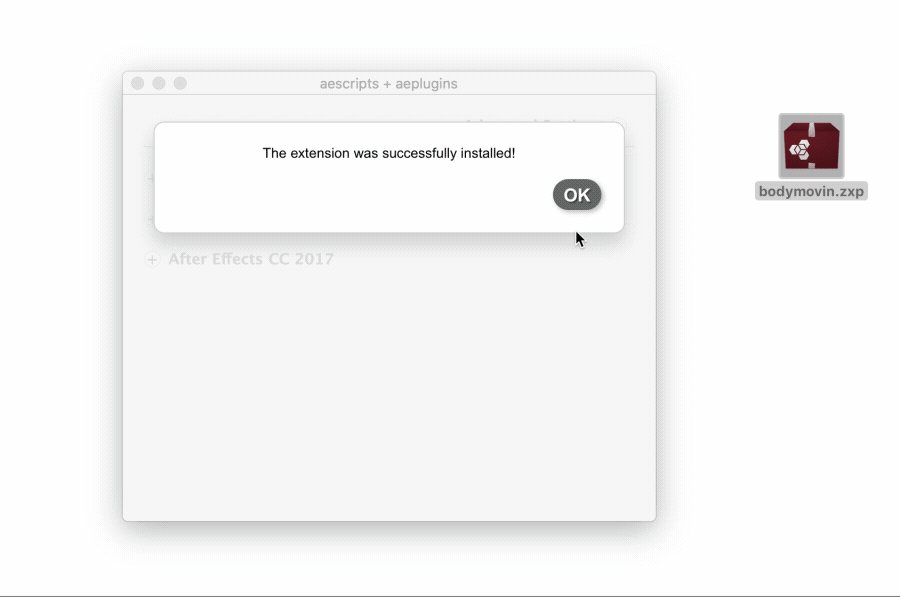
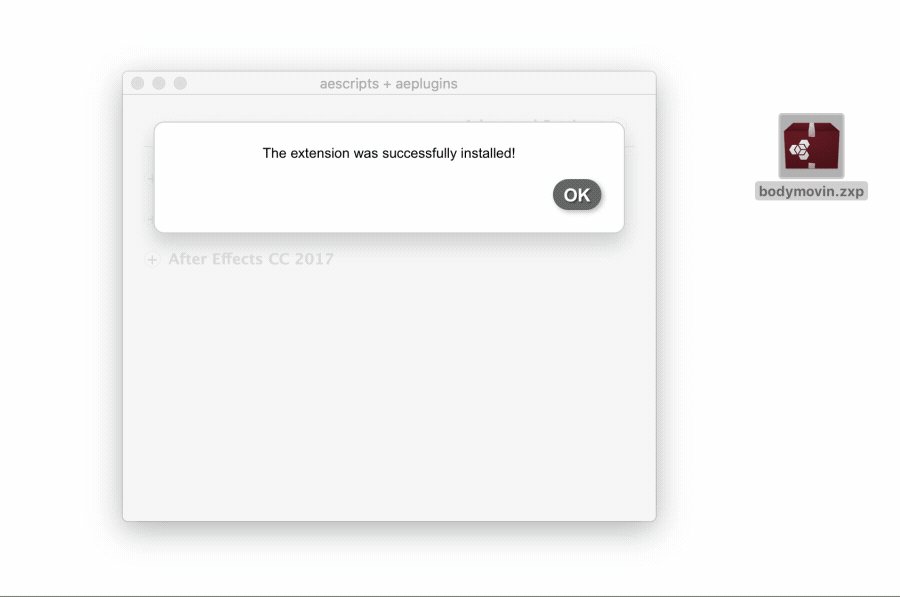
4.打开ZXP安装程序并将bodymovin扩展拖到窗口中

5.打开AE
在“窗口>扩展”菜单下,您应该看到“Bodymovin”

到此为止安装完毕🎊更多Bodymovin信息
Ae制作lottie动画
Ae制作lottie动画并导出json格式教程请去B站搜索Bodymovin-哔哩哔哩
将lottie动画嵌入网页
Lottie动画常见属性和配置
| 属性名 | 描述 |
|---|---|
| container | 渲染动画所需容器 |
| renderer | 动画渲染类型,svg/canvas/html |
| loop | 是否循环播放,布尔值 |
| autoplay | 是否自动播放,布尔值 |
| path | 一个指定的 JSON 文件路径,注意这里会发起一个 http 请求 json 文件 |
| animationData | JSON 动画数据,与 path 属性不共存 |
| controls | 控制显示动画控制:播放,暂停和滑块 |
| speed | 播放速度 |
| hover | 徘徊 播放上悬停动画。 |
演示
| 鼠标 hover 播放的,试试把鼠标放上去 | |
|---|---|
| 带控制器的lottie动画 | |
| 100倍速度比心 |