博客侧边栏添加不背单词仪表盘
特别感谢
基于left0ver大佬开源项目github-bbdc-stat修改的 hexo 侧边栏不背单词仪表盘,可以在你的hexo博客的侧边栏展示不背单词app近一周的学习情况
效果展示
左右分别为 hexo 昼夜模式效果,使用的样式为 hexo-butterfly 主题自带的网站资讯模块的样式,butterfly 主题不用引入其他样式

使用方法
在blog>source>_data>widget.yml添加内容,下面示例:
把userID改成自己的, 因为使用主题自带的网站资讯样式所以 class_name 添加 card-webinfo
userId是你的不背单词的ID,查看方法:进入不背单词app首页,点击左上角的头像,再点击右上角的设置,往下拉到最底下即可看到你的ID(必填)
1 | #top: 创建的 widget 会出现在非 sticky 区域(即所有页面都会显示) |
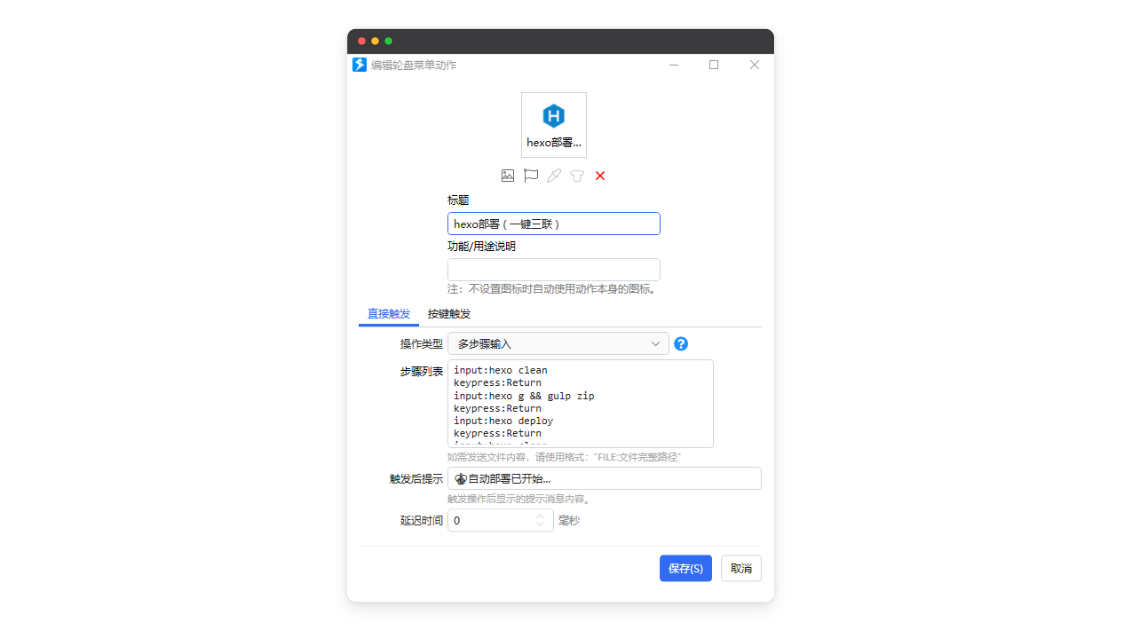
完成,鼠标右键长按滑动hexo 一键三连

本博客所有文章除特别声明外,均采用CC BY-NC-SA 4.0许可协议。转载请注明来自Z-L.TOP!
评论